Consolidating AGCO digital landscape
Introduction
As a global leader in designing, manufacturing and distributing agricultural solutions. Agco is working tirelessly to help make today's farms more productive and more profitable. During it’s long existence Agco aquired many different brands and today they are proud to say that they own 21 brands in various area of agriculture.
Phase 1
Wireframe prototype
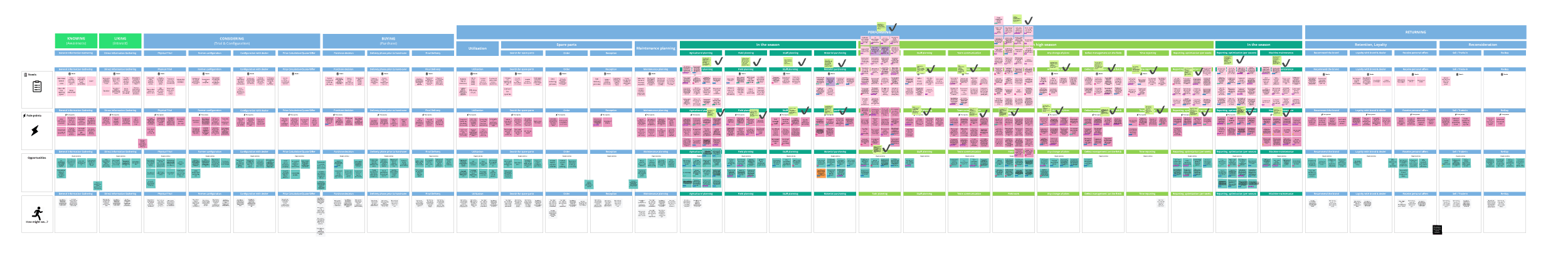
Research
With so many brands came their digital solutions and different user cases and personas. Some users are driving and maintaining machines while others don’t see the field at all and work from the office on seasonal planning and many personas work in task management and other related tasks.
Phase 2
Problem
All of those personas used different branded applications and while it was working for some others were struggling with constant branding change that was happening throughout day-to-day work.
Having in mind the development capacity team understood that there is a need for brand-agnostic first-level navigation and information layout.
Design Process
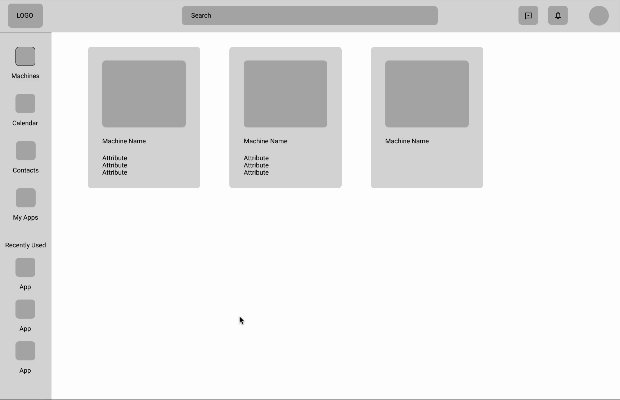
I started testing low-fidelity prototypes on different personas so I could understand what information they needed during day-to-day work. We had a few testing phases before we ventured into high-fidelity design. I started testing low-fidelity prototypes on different personas so I could understand what information they needed during day-to-day work. We had a few testing phases before we ventured into high-fidelity design.
Working on low-fidelity prototypes I tested with stakeholders different navigation approaches and what kind of content is most useful for them to be efficient. When content was determined we proceeded with different approaches to navigation and general layout of the first level
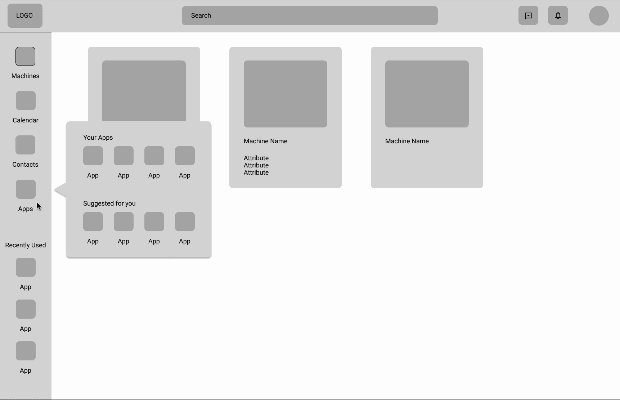
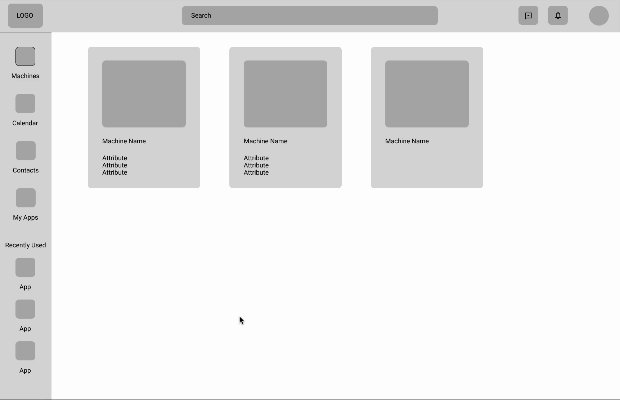
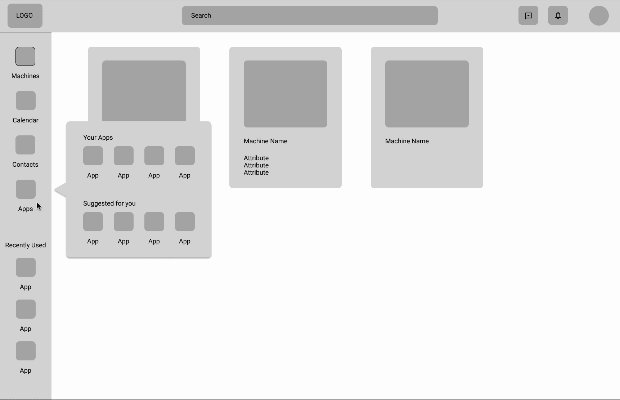
Mockup prototype
I started testing low-fidelity prototypes on different personas so I could understand what information they needed during day-to-day work. We had a few testing phases before we ventured into high-fidelity design. I started testing low-fidelity prototypes on different personas so I could understand what information they needed during day-to-day work. We had a few testing phases before we ventured into high-fidelity design.
Working on low-fidelity prototypes I tested with stakeholders different navigation approaches and what kind of content is most useful for them to be efficient. When content was determined we proceeded with different approaches to navigation and general layout of the first level
Phase 3
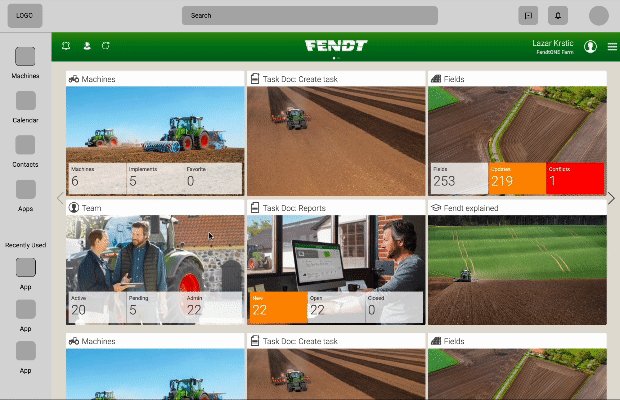
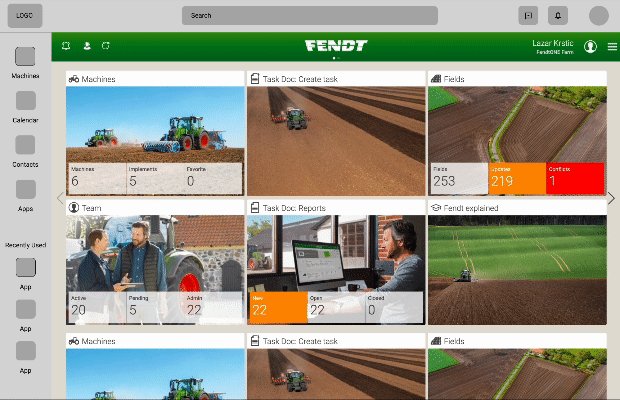
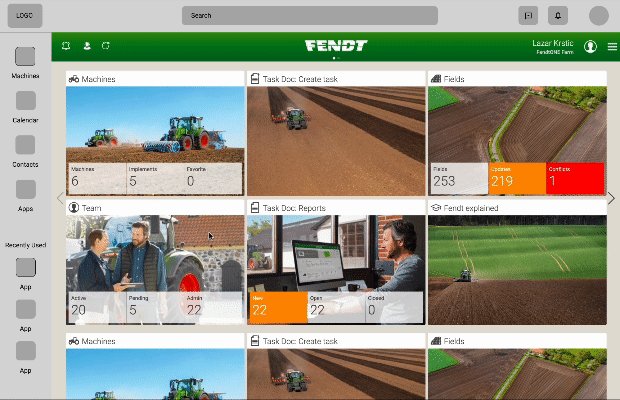
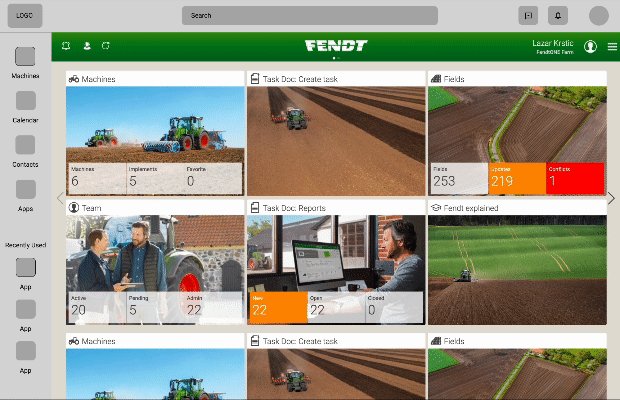
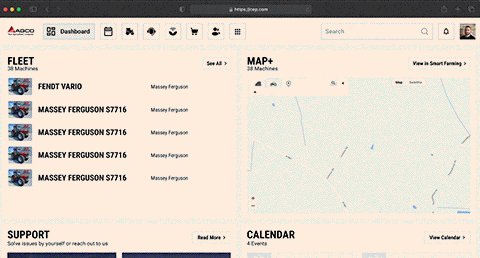
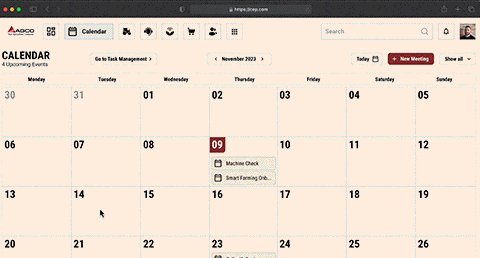
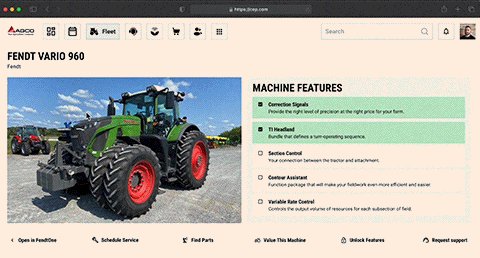
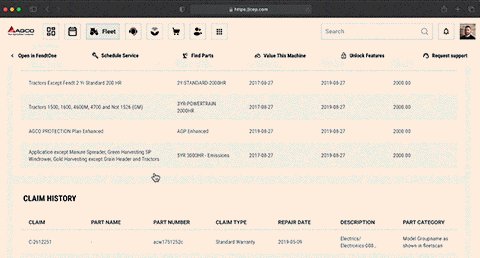
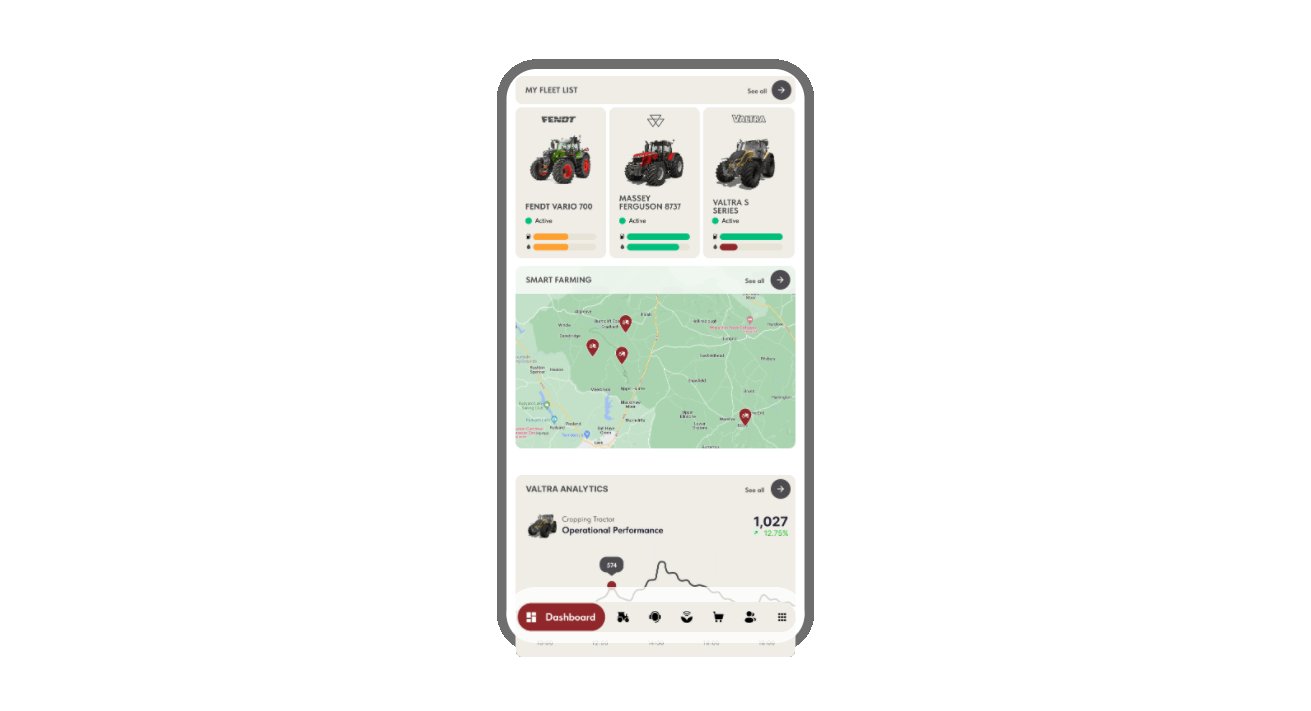
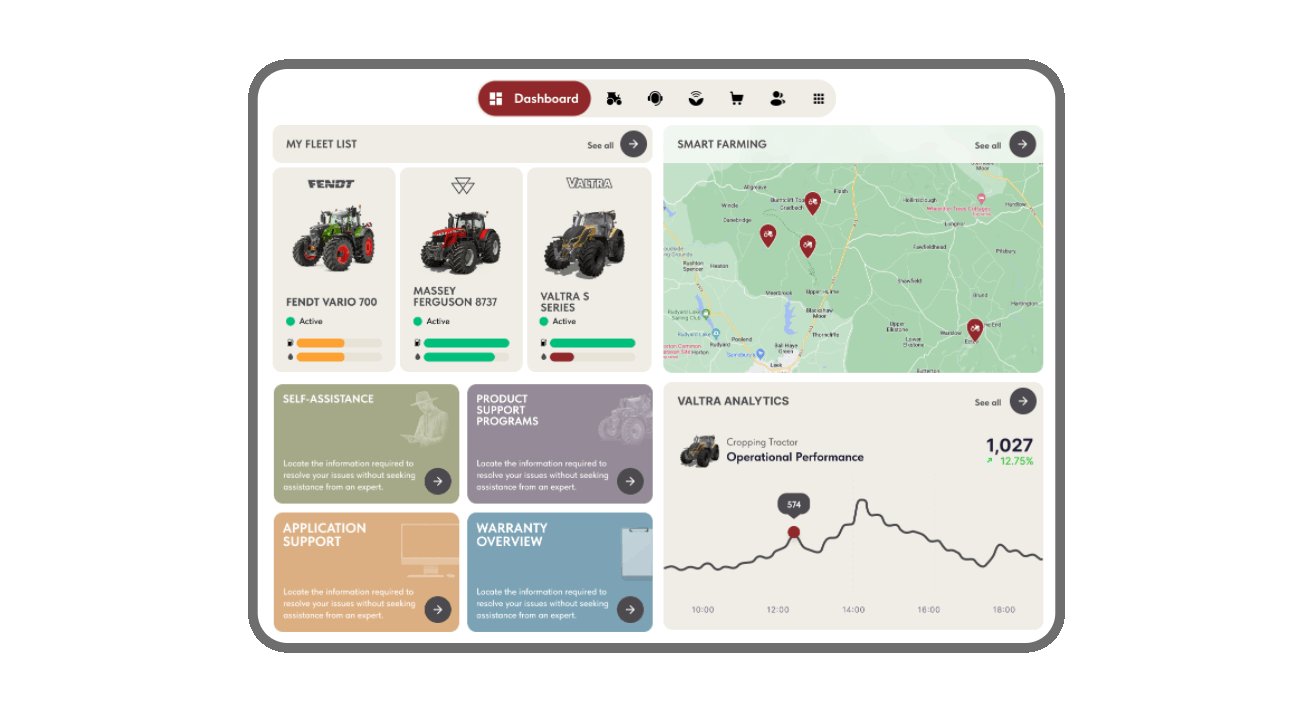
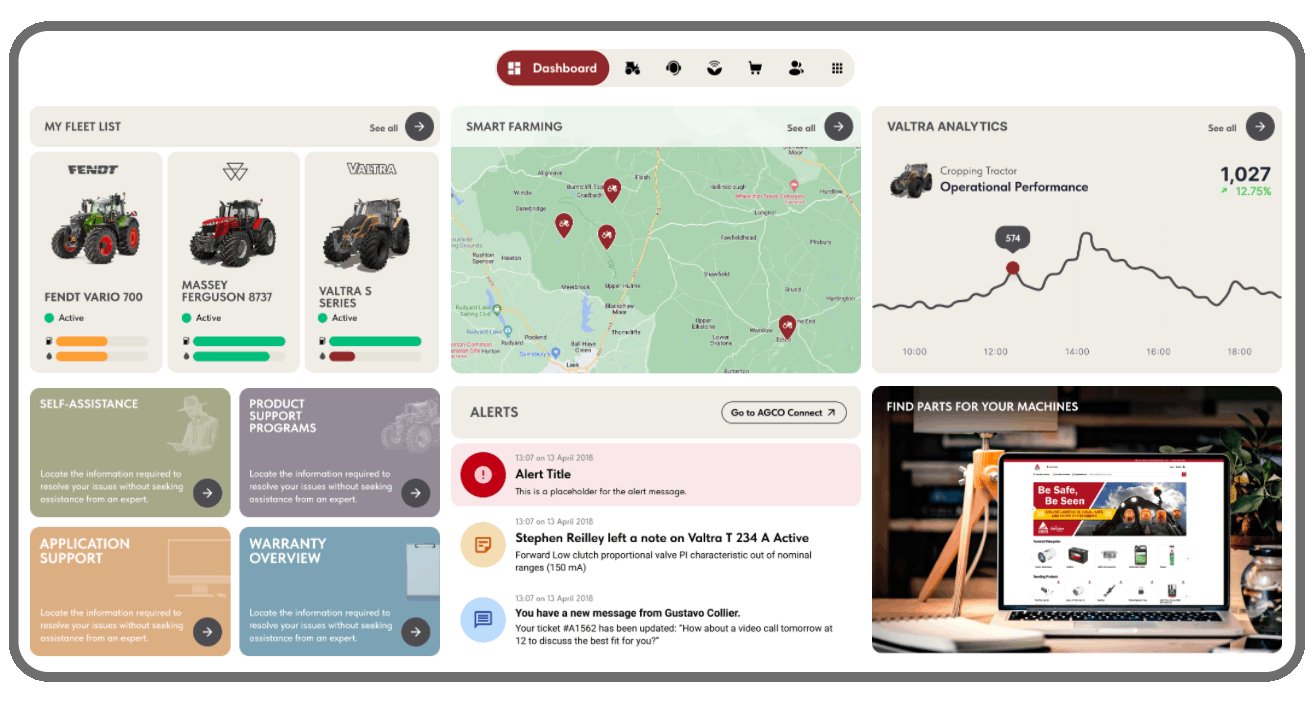
High fidelity prototype
High-fidelity prototypes are interactive and closely mimic the final product. They incorporate realistic content, detailed visuals, and interactive elements, allowing designers to test functionality and user experience comprehensively. High-fidelity prototypes are crucial for usability testing and obtaining feedback before development begins.
Working on low-fidelity prototypes I tested with stakeholders different navigation approaches and what kind of content is most useful for them to be efficient. When content was determined we proceeded with different approaches to navigation and general layout of the first level